Securing an Application with 2-Factor Authentication using OTP with TOTP algorithm
Recommended:
Contents
- Creating the Shared Secret on the Server Side
- Providing the Shared Secret to the Client
- Client Imports Shared Secret and Generates Codes
- Authenticating a Device
Creating the Shared Secret
The first step in adding support for TOTP to your application is to generate a shared secret on the server side. This secret is a Base32 encoded value which will then be provided to the client.
When using the OTP component if the Secret property is left empty, then one will be automatically generated when CreatePassword is called. Alternatively the Base32 value may be generated by any other means and provided to the Secret property of the component.
Create a Random Secret Using OTP
OTP totp = new OTP();
totp.CreatePassword();
Console.WriteLine(totp.Secret);
This will output a Base32 value which will be used by the client to generate authentication codes, and on
the server side to authenticate the code. For instance:
5HCWXIP2MJNSUBGYVUZFLRB2HWIGXR4SYJQXNBQ=
Providing the Shared Secret to the Client
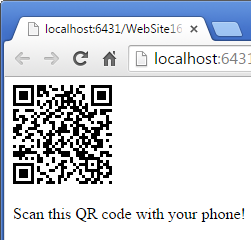
Once the Base32 shared secret is created it must be supplied to the client. This can be done in any manner, such as simply displaying the Base32 value to the client. Another common way to provide this data is through a QR code. Apps such as Google Authenticator can scan this QR code and automatically configure the required values, providing a seamless user experience.
In this article the ComponentOne BarCode for WinForms component is used to generate the QR. In an ASP.NET WebSite project drag the C1QRCode component from the toolbox to the webform in design view to create an instance. Then in code, set the input text for the QR code using the standard QR URI format otpauth://TYPE/LABEL?PARAMETERS. For instance:
string sharedSecret = "5HCWXIP2MJNSUBGYVUZFLRB2HWIGXR4SYJQXNBQ=";
C1QRCode1.Text = "otpauth://totp/MyUserId?secret=" + sharedSecret;
At runtime the client should see the QR code in the browser (you can scan this one!):

Next the client must use this to start generating codes.
Client Imports Shared Secret and Generates Codes
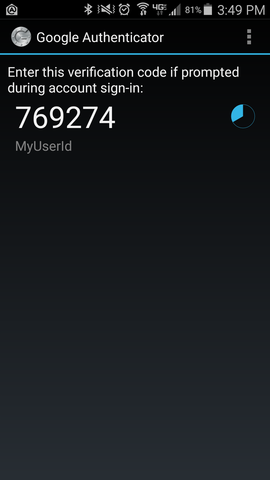
The client must import the shared secret in order to begin generating codes. This can be done either with an app that can scan QR codes like those generated above, for instance Google Authenticator, or by directly importing the secret key.
Use an App
Using Google Authenticator to scan the above QR image will automatically import the key and account label and begin generating codes. For instance:

Use Code
Alternatively, the client may use the OTP component to generate authentication codes using the shared secret directly. For instance:
string sharedSecret = "5HCWXIP2MJNSUBGYVUZFLRB2HWIGXR4SYJQXNBQ=";
OTP totp = new OTP();
totp.Secret = sharedSecret;
totp.CreatePassword();
Console.WriteLine("Authentication Code: " + totp.Password);
The client would then supply the code to the server side.
Authenticating a Device
To authenticate the device generating the codes with the OTP component simply set the secret key, provided code, and call ValidatePassword. For instance:
string sharedSecret = "5HCWXIP2MJNSUBGYVUZFLRB2HWIGXR4SYJQXNBQ=";
OTP totp = new OTP();
totp.Secret = sharedSecret;
totp.Password = "215271";
if (totp.ValidatePassword())
Console.WriteLine("Code is validated!");
else
Console.WriteLine("Code is not validated.");
We appreciate your feedback. If you have any questions, comments, or suggestions about this article please contact our support team at support@nsoftware.com.

